Creating MultiValue Data-Aware Web Elements
Today's users expect the web interfaces to their applications to be highly dynamic. Forms should auto-complete, charts, meters, and tables should update and change based on user actions. To achieve that, you need to create web interface elements that are "data-aware" — connected in real time to the MultiValue data that they display.
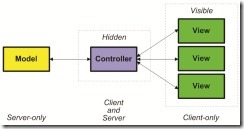
While there are several ways to approach this, one well-known architecture is the Model/View/Controller (MVC) approach (fig. 1) that is widely accepted for web-based applications. MVC is a combination of server-side and client-side components.
Fig. 1
Model - A server-side component that defines your data. The model can represent one file or combine data from several files. When multiple files are involved you will need to write the code to retrieve and store the data properly.
View - A client-side component, such as a form, that defines the user experience for interacting with the data defined by the model.
Controller - Server-side and client-side components that provide the plumbing for the view to interact with the model.
An MVC approach to web application development can make for a very rich user experience while reducing the amount of programming needed. At the same time, existing legacy code can be used to support the business logic needed by the web application.
Caché and MVC
InterSystems Caché, a high-performance object database, provides MultiValue developers with Zen, a framework for rich web development. Zen supports, but does not mandate, an MVC approach. For example, a web page can read and write to a MultiValue file through a controller that is tied to a file by way of a persistent class associated with a DICT. It can also read and write through a custom model class that combines fields from several files.
A data model is defined on the server where MultiValue fields become properties of the model class. When the model represents a single MultiValue file, it is easy to do reads and writes. When the model combines fields from several MultiValue files, custom code written in MVBasic is written to populate the model properties during a read, and update the appropriate files during a write.
Zen data controller components can be added to any Zen page. While the controller is not visible on the page, it handles the communication between a model class on the server and data view components on the web page. By defining the model class for the Controller, its properties are exposed to view components on the web page. Multiple controllers can be placed on a page.
Forms, charts, meters, and dynaGrids are all data view components. Any control (i.e., text box) placed on a form that is associated with a controller will be data aware. Any change in the data on a form notifies the controller so that the changes will be saved when the save method is called. When a form issues a save, the controller communicates with the model class on the server to validate and store the data.
It is common for multiple data views to share a controller; for example, different types of charts on the same page could share the same data controller to display different visualizations of the same data. If there are multiple data view components connected to the same data controller, they are all notified of any change to a bound control.
For example, when you change a value in the dynaGrid, the corresponding value in all the charts (or meters) on the same page are updated (fig.2), because all of them share the same data controller.
Fig. 2
The Model/View/Controller approach to web development is an effective way of integrating server-side data and business logic with a web user interface. Rich data-bound web pages can be built without worrying about the connection to the server (handled by the controller), allowing the developer to concentrate on the user experience.
Each week, a tip for MultiValue users of Caché is published at: https://sites.google.com/site/intersystemsmv/home/a-cache-of-tips . You can post comments if you are a member of the InterSystems MultiValue Community. Please join our discussions at http://groups.google.com/group/InterSystems-MV .