Silverlight-enable Your MultiValue Database Application
Introduction
In this article we shall be exploring Microsoft's "Silverlight" environment and how to use the Silverlight support in BlueFinity's mv.NET product to create rich-client style applications running inside a web browser.
mv.NET is BlueFinity's flagship product. It is the foremost .NET to MultiValue connectivity and productivity aid for developers wishing to create state of the art application user interfaces and web services for MultiValue-based applications.
What is Silverlight?
Most of you have probably already seen the initial load of Silverlight happening within your web browser — this gives you the first clue as to what Silverlight is all about. Similar to Adobe Flash, Silverlight is a web browser plug-in (about 4 MB in size) that allows your browser (all of the current popular browsers are supported) to do so much more than you can using standard HTML.
One of the ways in which developers are utilizing Silverlight's power is to create a new generation of browser-delivered line of business (LOB) applications — the kind of applications that are the bread and butter of our MultiValue world — stock control, accountancy, ERP, CRM etc.
However, Silverlight is not just about the superb run-time experience provided to end users, it is also about the way in which we as developers create these applications. Microsoft has spent a huge amount of time and resources creating a sophisticated yet easy to use development environment (centered around Visual Studio) that allows developers to create Silverlight applications in a very similar way to that in which you create traditional rich-client applications. This is really good news because it dramatically simplifies the development and debugging process — reducing your application complexity and development timescales.
Silverlight Architecture
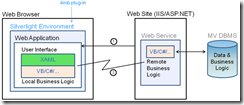
Silverlight applications are typically split into two discrete sections — a section which runs inside the web browser and a section which is hosted within an associated web service. The diagram in figure 1 summarizes this segmentation.
(1) The application is initially loaded via the web site
(2) Access to database and other non-browser hosted resources is done via a web service
Fig. 1
From the above diagram it can be seen that the Silverlight application section hosted within the web browser comprises two parts — one created using XAML, the other using a .NET managed programming language, typically VB or C#.
XAML stands for eXtensible Application Markup Language. It is a way for developers to define the content and layout of application interfaces in a way which provides a clear separation of interface design from underlying business logic. As its name suggests, it is a markup language and as such it is XML-like in syntax. Visual Studio has a WYSIWYG visual designer which allows you to create XAML via an easy to use graphical designer — or, you can write it manually — or, typically, do a bit of both.
Thus, the Silverlight environment runs the interface as defined in XAML as well as the immediate business logic/interface event handling code locally within the browser. This promotes highly responsive, visually appealing, and very user-friendly application interfaces.
Closely associated with a Silverlight application will be the parent web site. This will typically be the web site to which the user initially navigates in order to run the application. This web site hosts a web service which is able to provide the Silverlight environment with access to resources located outside of the Browser environment, such as one or more database servers. Using mv.NET, this will be your back-end MultiValue database.
How does mv.NET Support Silverlight Development?
The latest release (version 4.2) of mv.NET contains many exciting features focused specifically on supporting Silverlight development.
The mv.NET Data Manager's Entity Modelling component (Solution Objects) has been extended to generate data access layer code compatible with the Silverlight environment. This means that with a click of a radio button you can now generate a data access layer capable of running within your web browser! The Solution Objects runtime libraries handle all of the browser to database communication activity.
The Data Manager has also been extended to provide a new "XAML Wizard" utility. This tool allows you to quickly create application navigation schemes (menus) and data entry forms based on your entity models.
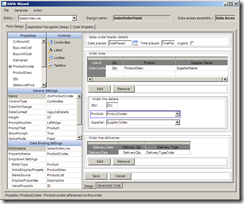
The XAML Wizard's forms designer (fig. 2) allows you to drag and drop properties from your entity model classes onto the design surface, automatically selecting the appropriate input control — or you can manually select which control type to use.
Fig. 2
A key feature of the forms designer is to allow you to create forms which behave properly in a range of screen resolution and browser window sizes, ensuring that sections of the form resize properly to maintain a professional appearance.
The XAML Wizard's application navigation designer allows you to define your menu hierarchy along with the basic way in which the menu system is rendered. Currently there are two options — cascading menus or a sidebar ("Outlook" style) navigation area.
Based on your navigation and form designs, the XAML Wizard generates standard XAML and VB/C# code which you are able to customize and extend within Visual Studio as required. All of this results in rapid, open, extendible application development against MultiValue databases using industry standard tools.
The mv.NET runtime libraries coordinate all of the on-screen form management activity to ensure a clean, productive, and professional looking application user interface.
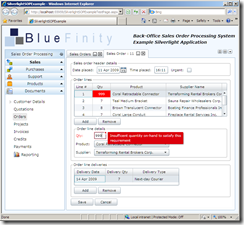
The data form shown in figure 3 has just performed a background validation of the order line quantity field using a MultiValue BASIC subroutine. The validation error has been reported back to the end user via the standard Silverlight data validation framework.
Fig. 3
The above screenshot has been taken from the sample Silverlight application provided with the mv.NET development kit. This sample application illustrates many aspects of Silverlight development.
The 6 Steps to Create a Silverlight Application
So, what exactly are the steps required to get your Silverlight application development off the ground. Basically, it boils down to six main actions:
Step 1 - Install the mv.NET developer kit and Visual Studio 2010 onto your development workstation.
Step 2 - Use mv.NET's Entity Modeller to create a data access layer to your application's data files.
Step 3 - Create a Silverlight application within Visual Studio using the standard "Silverlight Application" template.
Step 4 - Use mv.NET's XAML Wizard to create your application menu structure and generate the code into your Visual Studio project.
Step 5 - Use mv.NET's XAML Wizard to create your application's data maintenance forms and generate the code into your Visual Studio project. Extend/customize/enhance as required using standard Visual Studio.
Step 6 - Blow your client base away with an amazing web-based interface to your MultiValue application!
Utilize a Phased Development Strategy
One of the great things about mv.NET's Silverlight support is that it actively promotes a phased approach to Silverlight adoption. This allows you to avoid being caught in an all or nothing dilemma.
Clearly, your Silverlight application is going to be accessing the same database instance as your existing application, but mv.NET also uses standard MultiValue item locking and standard MultiValue dictionaries. This means that Silverlight and non-Silverlight application interfaces can happily co-exist together. Also, you are able to utilize your existing MultiValue Basic routines within your Silverlight application.
Summary
It's not common that development activity from different software vendors dovetails together. But we have an example here of where this has happened.
Silverlight provides a powerful framework for Rich Internet Application (RIA) development; mv.NET provides a powerful MultiValue aware data access and application development framework capable of running within Silverlight.
The current Silverlight release is version 4. This version is mature and stable and is used extensively throughout the world. mv.NET is also at a mature point in its development path.
MultiValue developers have an opportunity here to create application interfaces that will captivate, retain, and extend their client base. What's more, this can be done with tools used by millions of developers around the world, which makes the task of undertaking application development more achievable, less risky, and more long lasting.
The tools described in this article are not difficult to learn and use — well within the grasp of anyone who has learnt MultiValue Basic. So, get to it. Amaze your customers and users by giving your MultiValue application development the Silverlight touch!