Pavuk Internet Development Framework v2.0 - Part 1 - Introduction
It's all about applications. Everywhere you look, there exists a need for a strong, database application. There are two problems. First is how to build it quickly, efficiently, and to deploy it to the users who need it. Second is updating existing applications to embrace new technology. Pavuk IDF was created to solve these problems.
In this series, we will explore Pavuk IDF and how to create applications inside of it. Each part will move further into the structure of Pavuk and examine a different facet of its operation.
The web browser has become the de-facto universal interface, but the process of creating applications that run inside of a web browser is a multi-layered and time-consuming process. The standard way to create web applications requires development of forms to present the user interface and a series of scripts to link that form to the back-end system. Usually, there are teams of developers — the graphic designers, script writers, and database engineers. Making modifications requires coordination of all these teams. For the small development shop, having all the requisite skills in-house is daunting. For the large development team, simply coordinating all the work flow and testing protocols is equally challenging. It is all expensive.
Pavuk IDF does away with the standard approach entirely. The multiple layers are replaced with one single and simple layer for development and run-time. It is enabling technology for developers, as a tremendous amount of expertise is built in. This technology frees developers to concentrate on system design and reduces the amount of actual programming to specific business rules functions for their applications via the application programmer's interface (API).
The goal of Pavuk is to provide all the components needed to develop and deploy database systems using web user interfaces and communication technologies. Starting with the browser, other device support and communication services will be added in the future.
At the heart of Pavuk is the QM database from Ladybridge Systems (www.openqm.com ) . As one of the fastest and most reliable database systems available, it is also a post-relational database that does not have the headspace issues encountered by fully normalized databases. An individual database may have many millions of records with no degradation in performance.
On the front of Pavuk is the ExtJS Javascript library from Sencha (www.sencha.com). ExtJS provides the JS components that place intelligence on the client side and create a rich user interface. This exciting library is constantly being expanded and new components added in ExtJS are being incorporated into Pavuk.
Pavuk IDF Enterprise Edition is deployed in Mac OS X Server. Based on FreeBSD Unix, OS X Server is a robust and secure environment. User authentication and permissions are controlled through OpenDirectory (OpenLDAP). Pavuk's user authentication uses OpenDirectory. OpenDirectory can integrate into other LDAP services including Windows ActiveDirectory thus making a Pavuk server simply "plug in" in a corporate environment. Enterprise Edition is ideal for Cloud Computing/SAAS.
Standard Edition is available in Linux and uses standard password authentication. It is intended for product development and deploying smaller systems. Both utilize identical forms and APIs.
Pavuk is a development framework. It is a meta-application that runs all applications developed inside of it. All of the major components of an application exist inside the framework — HTTP service, dynamic form rendering, database update, query processing, history and audit tracking, linked binary attachments, user validation, etc.
To demonstrate the basics of developing in Pavuk, we are going to build a simple database complete with a form. We have a server with Pavuk installed and have created an account called Spectrum. We're now ready to begin. There are 3 steps to build our database and form:
- We're going to define our database in the Database Designer.
- We're going to define our form in the Form Designer.
- We're going to test and run our new form.
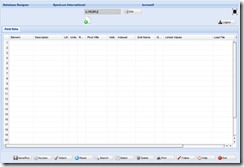
For step 1, we run the Database Designer. We're going to call our database "U.PEOPLE" so we enter that into the record locator and click "Get". The Get button loads the database record or starts a new one. Figure 1 shows our starting point.
Fig. 1
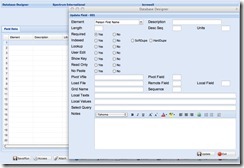
We're presented with a grid that represents our "file layout," but with much more information. These properties are used to control our application. The numbers down the left column of the grid represent the field (attribute) numbers. Clicking on a row loads a popup where we modify the properties of the selected field as shown in figure 2.
Fig. 2
As you can see from the popup, there are many different properties that may be assigned to each field. The one field property that we must select is the Element. Pavuk includes a library of database elements. Elements are intelligent and control form rendering, data validation, and contextualization. (These will be explained in more detail in Part 2 of this series.)
Each field may have a large number of properties selected to further customize the field from the default values of the element. We can also link other databases into our field using the pivot functions. As we build our field, we're also documenting it. We can enter free-form notes on each field to further enhance our documentation.
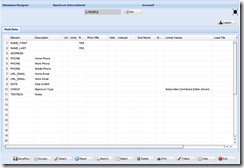
We continue entering the field properties to populate our database definition. The result is shown in figure 3.
Fig. 3
We now click the Save/Run button and Pavuk saves our database definition to the master database. Upon a successful save, a standard "post-save" event calls an API function. This API function performs special processing on this database. It does the the following:
- Creates the physical database files and control files.
- Creates the dictionaries used by the query processor.
- Creates the directory structures for linked binary attachments.
- Starts a background process that creates any field indices.
- Links the database into the Prototype Form so we can check our work.
This is the same API available to all Pavuk developers.
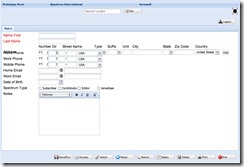
Our Prototype Form is shown in figure 4.
Fig. 4
At this point, we have a fully functional database. We could begin loading or modifying records, uploading attachments, and any other operation. However, our Prototype Form is not very elegant. The Address element is a 2-line control and it is interfering with the Home Phone field. Remember, the Prototype Form is intended only to quickly check our work.
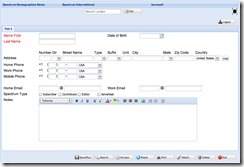
We need to create a proper form to render our database and ensure that all of our fields display nicely and where we want them in the form. For that, we'll run the Form Designer and create a form called "U_PEOPLE" as we move on to step 2 in our process as shown in figure 5.
Fig. 5
(Database and form naming conventions will be discussed in Part 4 of this series: Using Pavuk applications in Cloud Computing/SAAS.)
Pavuk forms have a standard layout. All forms have a header section. In a data form, the record locator entry field is present along with graphical indicators showing the status of each record. In our case, the new document image shows we're creating a record. The lightbulb shows that it is an active record. The Logout command button is always available.
The center area of the form is the data/menu/reporting section. It is built using tabs to minimize scrolling and panning by users. Testing has shown that users prefer clicking on tabs when presented with large volumes of data. Each form may have up to eight tabs. Each tab has two columns with 20 rows. This makes a theoretical maximum of 320 data fields in any single form.
The bottom area of the form is where command buttons are located. Which command buttons are available on any form is up to the designer, though an Exit button is always automatically generated in the lower right corner.
The geometry is fixed for rendering consistency and displays fully on the iPad in landscape mode. The controls are rendered to facilitate user comfort and click-ability on touch devices.
Any number of forms may be created. A single database may have numerous forms to show multiple views of the data as appropriate for different users. Users who have restricted access to some data will have their own form showing only what they're authorized to see.
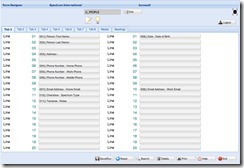
We save our form definition and our resulting form is shown in in figure 6.
Fig. 6
Our form and database are ready for our end-users. If our users wish to have a field moved to a different area of the form, we simply open up the Form Designer and modify the location. If we wish to add or change fields, we go back to the Database Designer and the Form Designer and make the changes. To create more databases and forms, we simply repeat these basic steps.
We have the beginnings of an application system, but we've not written any code and that is precisely the point. We've neither composed a line of Basic nor have we delved into Apache, PHP, Javascript, CSS, and Ajax and had to learn and debug an extensive chain of different tools.
So, what's left for the programmer you may ask. The answer is system design and writing APIs. Good design is the key to the effectiveness of any application. While Pavuk has many built-in validation and update components, it cannot anticipate the wide variety of business rules that require a good programmer to create. To accommodate different types of business data, new elements and API functions are created.
Pavuk provides a large number of events within the application run-time where user-written APIs may be called. APIs may be as simple as performing some type of a calculation on the data to a full-fledged HTTP connection to disparate systems. API events can be defined in both the database definition where they apply to all forms using that database and they can also be defined in a form definition to perform processing specific to that form.
A sample of events:
- Read
- Refresh Form
- Pre-Save
- Post-Save
- Pre-Delete
- Post-Delete
For every event, multiple API functions may be called. They are in an ordered list and execute sequentially. The developer determines the order of execution.
A 200+ user enterprise medical application was built using Pavuk in under two man-years. This system has 124 interconnected databases, 128 forms representing thousands of fields of data, yet it has only 42 API functions to process specialized business logic. Pavuk developers are busy building other types of applications.
Standard features of any database and form are:
- Queries are contextualized to the input fields in the form. Users enter portions of data that they wish to find and click the Search button. They may select an entry from the query report for updating or export the query report data to CSV files or XML documents.
- Any number of binary attachments may be linked to a given database record. Image scans, spreadsheets, documents, A/V files. Pavuk is a content/document management system.
- Full update audit trails and revision history on each record for audit and compliance.
- Transactional updating of the database and control structures which ensures data integrity.
Pavuk IDF is ideal for creating new systems. It is also useful for the migration of legacy systems to using web forms with a much lower total cost of development than the standard methods presently in use. Migration may be phased in using the API interface to connect to the legacy system.
Pavuk IDF has only begun. New features, elements, and standard API routines are continuously being developed. As new releases become available, these updated features will automatically become part of any Pavuk application. An end-user community is forming and provides useful feedback.
In Part 2 of this series, we will discuss the dynamics of field definitions and the database hierarchical database structure. For more information, please visit www.pavuk.com .